
Este é o nosso primeiro post técnico do CSS Brasil, e para começar, nada melhor que compartilhar a técnica utilizada para criar um menu off-canvas, utilizando apenas CSS <3
Funcionamento
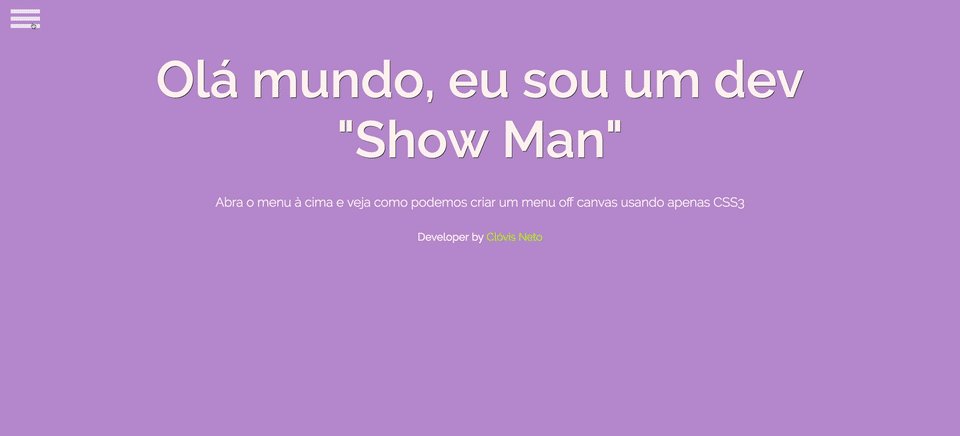
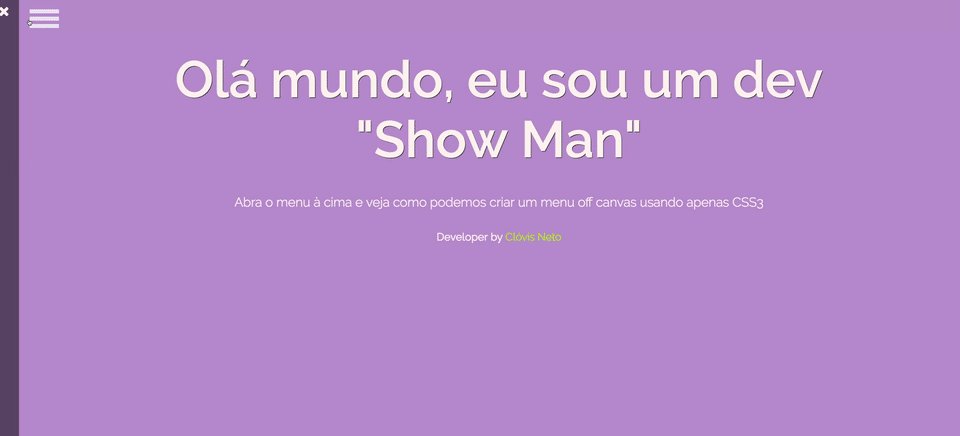
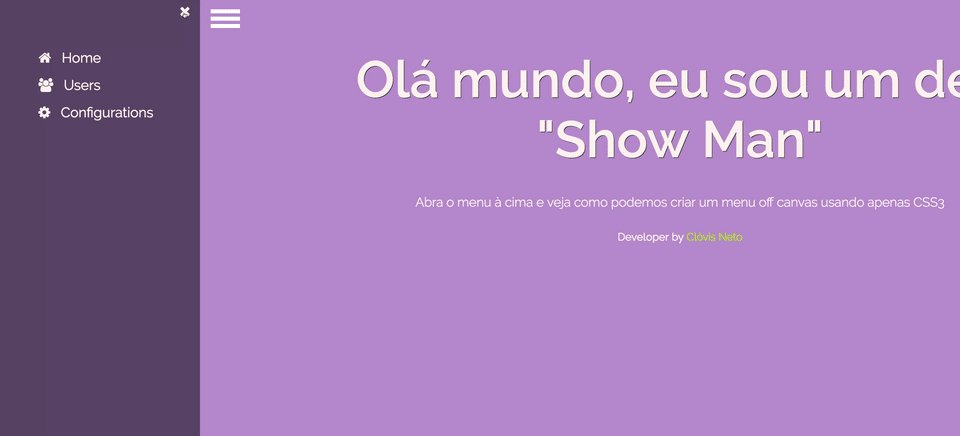
O funcionamento do menu é bem simples e consiste apenas em 3 camadas (apesar de ter utilizado apenas 2 no exemplo a cima :p)
- wrapper
- navigation
- canvas
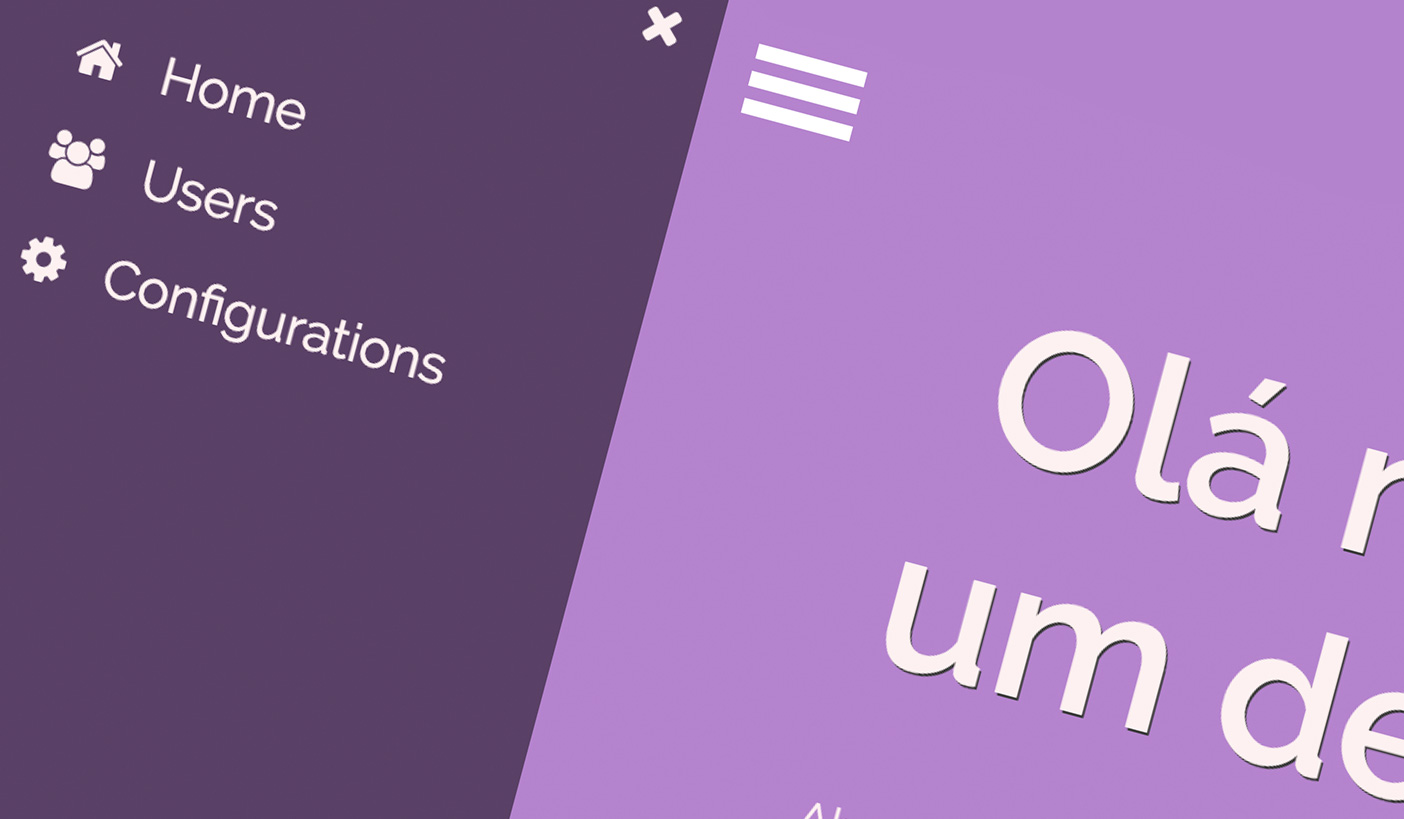
O wrapper será nossa view, que terá a largura do tamanho da nossa tela, a navegação será o nosso menu que fica escondido no eixo X da tela e o canvas será o conteúdo da nossa página.
Iremos controlar o estado de aberto e fechado do nosso menu pelo css, utilizando o seletor :checked e selecionando o irmão por meio do seletor de herança ~ (til), logo depois colocaremos um input type="checkbox" id="menu" no html para fazer toda mágica acontecer :)
Agora a brincadeira vai começar a ficar boa, chega de teoria e mãos a obra que é hora de códificar.

Estrutura
A estrutura é muiito simples, seguindo os conceitos explicados a cima, temos o seguinte código HTML:
Note que temos dois label for="" no nosso trecho HTML. Eles servem para marcar ou desmarcar o checkbox que controla o estado de aberto / fechado do menu off canvas.
Esconderemos o checkbox colocando um display: none em seguida adicionamos a propriedade transform: translate3d(-100%,0,0), no menu para ele fique escondido no canto esquerdo da tela, ex:
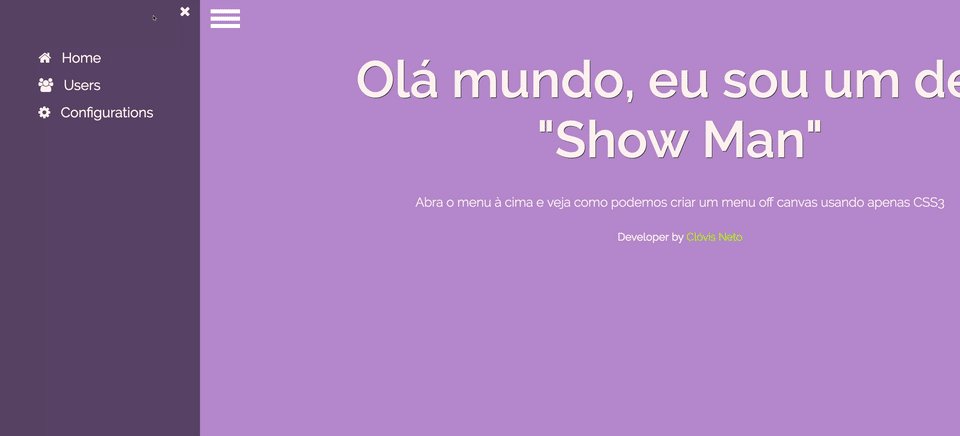
Agora precisamos verificar o estado de :checked do menu, pois se ele estiver checado deslocaremos o nosso wrapper 300px para a direita, fazendo com que o menu off-canvas apareça:
Colocaremos todos os links com um opacity: 0 e transform: translate3d(0, 40px, 0) para que eles apareçam de baixo para cima.
Como o número de links que temos não são dinâmicos, colocaremos um transition-delay em cada um deles para que apareçam de um por um, deixando nossa animação mais sexy ;)
Para finalizar capturamos o estado de :checked do menu e mostramos nossos links setando a propriedade opacity: 1 e zeramos seu translate3d para que os links apareçam já se movimentando.
Caso você use algum pré-processador, aconselho usar for para interagir com os indices dos links do menu.
Dica: Sempre que você precise criar uma grande animação com css, deixe para aplicar as transições e animações no final do desenvolvimento, pois facilita bastante no controle dos elementos da tela.
E assim chegamos a conclusão do nosso menu off-canvas e do nosso primeiro post técnico do CSS Brasil, até a próxima :D \o/