Semana passada estava navegando pelo codepen e me deparei com alguns efeitos glitch, feitos em javascript, bastante interessante. Resolvi então desenvolver algo parecido mas que seja utilizando CSS3.

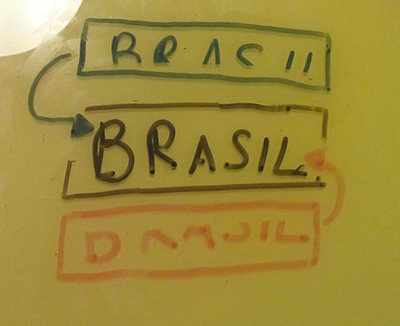
O conceito é bem simples, iremos criar duas camadas de texto 'fakes' e cortaremos dois pedaços do texto que sobrescrevem o texto original, como mostra a figura a seguir:

Mãos a obra o/
A estrutura html é muito simples, só iremos precisar de um parágrafo e faremos os cortes com os pseudos elementos ::before e ::after.
Para obter o efeito a cima, deslocaremos as camadas para a direção que queremos distorcer o texto 2px negativos a esquerda e a direita dos seus respectivos filhos (::before e ::after) utilizaremos a propriedade clip para poder cortar os textos e animar a posição que o corte se encontra, obtendo o efeito de GLITCH desejado.
Note que colocamos a cor de fundo para a mascara sobreponha o texto original. Seguindo esta base, conseguimos obter o seguinte estado:

Agora é só aplicar um delay em cada um dos cortes e animar as suas respectivas posições, com a propriedade clip: rect.
De acordo com o site da MDN, o recurso da propriedade clip está depreciado, mas você pode utilizar a propriedade clip path como uma alternativa.
O interessante desta técnica é que podemos obter efeitos diferenciados de GLITH, este é só um get started. Caso você queira aperfeiçoar um pouco mais, aconselho dar uma olhadinha nos exemplos fantásticos do codepen.